Data Commons Web Components
Embed Data Commons statistical variable observation visualizations in your web application.

Sign up for our announcement mailing list to stay up to date with our latest developments. Join the list by clicking here, then clicking the “Join group” button.
Usage
Include datacommons.js in your html’s
<head>...</head> tag. Then use Data Commons
web component
tags (e.g. datacommons-line) to add embedded data visualizations.
For example, to embed a line chart:
<html>
<head>
<script src="https://datacommons.org/datacommons.js"></script>
</head>
<body>
<datacommons-line
header="US Population Over Time"
place="country/USA"
variables="Count_Person"
></datacommons-line>
</body>
</html>
See a live version of this example you can play around with in Playground (source).
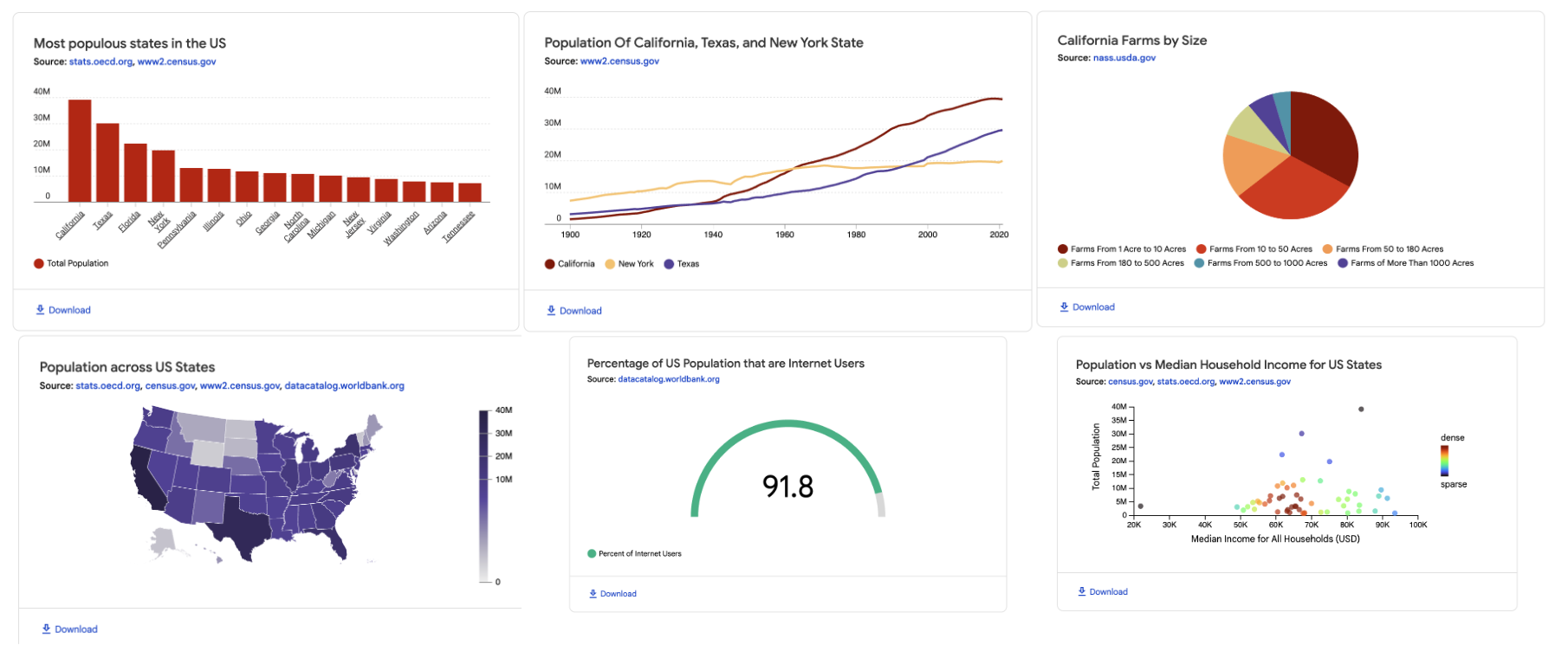
Components
- datacommons-bar
- datacommons-highlight
- datacommons-gauge
- datacommons-line
- datacommons-map
- datacommons-pie
- datacommons-ranking
- datacommons-scatter
- datacommons-slider
Code Playground Examples
- Static page with all chart types playground (source)
- Dynamically updating charts playground (source)
Variables and places
Data Commons web components visualize statistical variables about one or more places. Variables and places are identified by Data Commons Identifiers, or DCIDs.
To look up a DCID for an entity or variable, see the different methods described in this page.
To find places available for a statistical variable, see this page.
Styling
Custom styles are supported through CSS shadow parts.
Escape forward slashes in
::part() names, like in DCIDs.
CSS ::part |
Description | Components |
|---|---|---|
container |
Chart container element | All |
legend |
Chart legend | bar, line, map,pie |
place-path |
Geo boundary | map |
place-path-<dcid> |
Geo boundary for a particular place. Example: place-path-geoId\/12 * |
map |
series |
Series data (line, bar, lollipop, etc) | bar, line. pie |
series-place-<dcid> |
Series data for a particular place. Example: series-place-geoId\/12 * |
bar, line. pie |
series-place-<dcid>-variable-<dcid> |
Series data for a particular place and variable. Example: series-place-geoId\/12-variable-Count_Person * |
bar, line |
series-variable-<dcid> |
Series data for a variable. Example: series-place-variable-Count_Person |
bar, line. pie |
header |
Chart title | All |
subheader |
Chart subtitle (if provided in slot="subheader") |
All |
tools-footer |
Chart footer with Download, API Code, and Explore in... buttons |
All |
footer |
Custom chart footer (if provided in slot="footer") |
All |
x-axis |
X-axis line | bar, line |
x-axis-text |
X-axis label text | bar, line |
x-axis-tick |
X-axis tick mark | bar, line |
y-axis-text |
Y-Axis label text | bar, line |
y-axis-tick |
Y-Axis tick mark | bar, line |
Additionally, the following css variables are supported:
| CSS variable | Description | Default |
|---|---|---|
--dc-headings-font-family |
Font family for web component headings (h1 through h6) |
Google Sans |
--dc-font-family |
Font family for web component body text | Google Sans Text |
Styling Example
See a live version of this example you can play around with in Playground (source).
<html>
<head>
<style>
#styled-map {
--dc-headings-font-family: monospace;
}
#styled-map::part(container) {
border-radius: 10px;
border: 1px solid #f5f5f5;
box-shadow: 1px 2px 6px rgba(3, 7, 18, 0.04),
5px 8px 25px rgba(3, 7, 18, 0.08);
}
#styled-map::part(legend) {
border: 1px solid #e1e1e1;
padding: 5px 8px;
border-radius: 10px;
}
#styled-map::part(title) {
font-weight: 200;
font-size: 16px;
margin-bottom: 16px;
color: #111a1b;
}
#styled-map::part(place-path) {
fill: #e9e9e9;
}
#styled-map::part(place-path-geoId\/12),
#styled-map::part(place-path-geoId\/13),
#styled-map::part(place-path-geoId\/06) {
fill-opacity: 1;
fill: #e76f51;
stroke: #b72a53;
stroke-width: 2px;
}
</style>
</head>
<body>
<datacommons-map
id="styled-map"
header="Three most populous US states"
parentPlace="country/USA"
childPlaceType="State"
variable="Count_Person"
></datacommons-map>
</body>
</head>
License
Support
For general questions or issues, please open an issue on our
issues page. For all other
questions, please send an email to support@datacommons.org.
Page last updated: February 06, 2026 • Send feedback about this page